So I tried creating one of my own by using TinyMCE.
It wasn't actually very tough to do.. here's what kind-of worked:

First, I downloaded TinyMCE, and then copied in the tinymce_3_3_7\tinymce\jscripts\tiny_mce folder into my WebContent/resources.
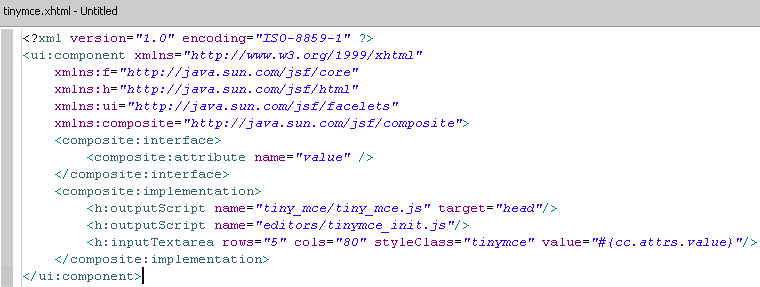
Then I created my composite component facelet file, tinymce.xhtml under the resources/editors folder.
The component itself is quite simple. It just includes the TinyMCE javascript in the head of the document, and outputs a simple text area. Configuration for TinyMCE is done in the tinymce_init.js.

In tinymce_init.js, I have:
tinyMCE.init({
mode : "specific_textareas",
theme : "simple",
debug : true,
editor_selector : "tinymce"
});
Then in my view page, I use it like this:
<h:head />
<h:body>
<h:form id="form">
<h2>Summary:</h2>
<test:tinymce value="#{bean.summary}"/>
<h:panelGrid id="details" layout="block">
<h:commandButton value="Add details..." action="#{bean.showDetails}"
rendered="#{not bean.detailsAdded}">
<f:ajax render="details" />
</h:commandButton>
<h:commandButton value="Remove details" action="#{bean.hideDetails}"
rendered="#{bean.detailsAdded}">
<f:ajax onevent="ajaxAdjust" render="details"/>
</h:commandButton>
<h:panelGrid id="details2" layout="block" rendered="#{bean.detailsAdded}">
<h2>Details:</h2>
<test:tinymce value="#{bean.details}"/>
</h:panelGrid>
<br />
</h:panelGrid>
<h:commandButton value="Save"/>
</h:form>
</h:body>
So that stuff gets saved upon AJAX postbacks, I added this to tinymce_init.js:
ajaxAdjust=function(evt){
if(evt.status=='begin'){
tinyMCE.triggerSave();
}
};
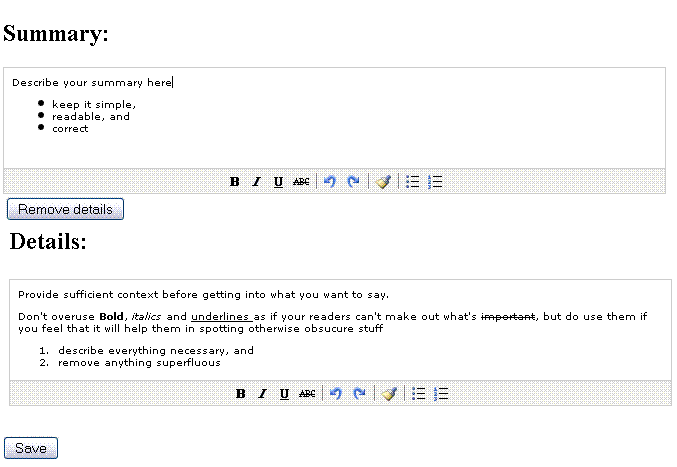
And here's what I have finally, with everything I need:
- As many rich text editors as I want on a page,
- These editors work nicely with JSF 2, VDL and f:ajax
- These are simple editors - they don't have tens of buttons and options that confuse users

I was hunting around for many many hours trying to figure out how to use a WYSIWYG editor in JSF. This worked great, thanks!
ReplyDeleteHi,
ReplyDeleteI was working on the same component. Have you tried to trigger the save of the component using the AJAX event?
I tried this implementation but no luck. Any idea how? Thanks
At last we can have a recent version of tinyMCE on JSF pages instead of using one that embedded into frameworks like RichFaces. Thats really great.
ReplyDeleteNo ajax, doesn't work.
ReplyDeleteIt's an old blog post..
DeleteBut, I tried the same thing on a fresh Web App today and it worked as it did earlier. The Ajax click worked too.
When I tried today, my configuration was: Tomcat 6.0 + MyFaces 2.0.13 + TinyMCE 3.5.
If Ajax doesn't work, usually watching the "Net" tab on Firebug (getfirebug.com) is helpful as a debugging tool.
So can we add this TinyMCE to the primefaces ? If so how can we achieve it ?
ReplyDeletecan you please paste the file test.xhtml
ReplyDeleteCool and that i have a swell proposal: Who Repairs House Siding complete house renovation
ReplyDelete